部署vue项目找不到js和css文件如何解决
这篇“部署vue项目找不到js和css文件如何解决”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“部署vue项目找不到js和css文件如何解决”文章吧。
很多时候
npm run buildindex.htmlvue-cli@3
在 vue-cli@3 中你需要为你 webpack 插入到
index.htmlbaseurlvue.config.js...
module.exports = {
baseurl: isprod
? '/basexxx/'
: '/',
....
}这里需要注意的是 dev 环境下不需要添加
baseurlvue-cli@2
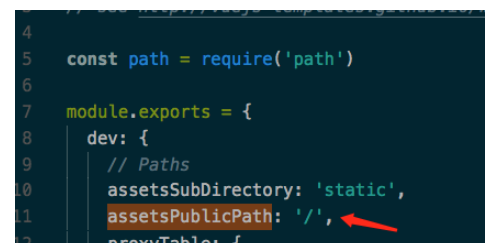
针对 非 vue-cli@3 生成的项目,你如果不关心 webpack 里面是如何实现的,你只需要找到
config/index.jsbuildassetspublicpath为了验证一下是否可行,你可以本地 build 一下,然后查看
dist/index.htmlassetspublicpath而关心为啥这样设置就可以的同学们,继续看
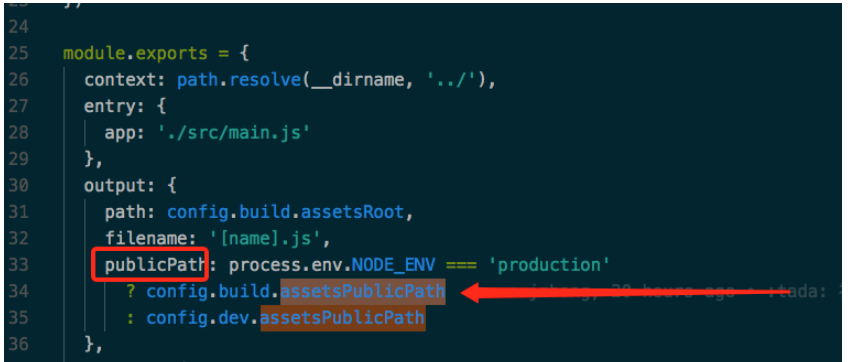
build/webpack.base.conf.js
非
productionconfig/index.jspublicpath
相关文章